FONTPLUS for LETS PUTK FONTPLUS
Webフォント機能「FONTPLUS for LETS PUTK」
当社のWebフォントサービス「FONTPLUS®」の技術を活用し、Monotypeが提供するフォントをWebフォントとして使用できるようにしたサービスです。「FONTPLUS for LETS PUTK」の最大の特長は、LETSで提供している書体をほぼすべて使用できることです。書籍やポスターなどの紙媒体はもちろん、アニメやゲームなどのデジタルコンテンツ、テレビのテロップなどで使用された、人気のあの書体も、「FONTPLUS for LETS PUTK」で使用できます!
Webフォントとは
Webフォントは、CSS を使ってブラウザ上で任意のフォントが表示用として利用できる機能です。 これまではWebサイトでフォントを指定しても、そのフォントが閲覧者の環境にインストールされていなければ表示できませんでしたが、Webフォントを利用すると、閲覧者の環境に依存せずに、任意のフォントを表示させることができます。
Webフォント機能の概要
導入が簡単な「スマートライセンス方式」にてご提供いたします。
Webサイト制作段階で、HTMLに専用のScriptタグを埋め込むことで、Webページ閲覧時にリアルタイムに指定されたフォントが配信されます。
また、非同期通信でも活用できる「API」が利用可能です。
さらに、FONTPLUS®独自の機能「文字詰め機能」で、より美しい文字表現が可能になります。
Webサイト制作段階で、HTMLに専用のScriptタグを埋め込むことで、Webページ閲覧時にリアルタイムに指定されたフォントが配信されます。
また、非同期通信でも活用できる「API」が利用可能です。
さらに、FONTPLUS®独自の機能「文字詰め機能」で、より美しい文字表現が可能になります。
| 利用可能PV数 | 120万PV/1年間/1LETS ID ※120万PV(ページビュー)を超えるとフォントの配信が停止します ※LETS契約期間の途中でお申し込みをされた場合は、1年間の有効期限から経過月数を差し引きます |
|---|---|
| 利用可能サイト数 | 無制限 |
| 利用可能書体数 (2017年7月現在) |
|
注意事項
- PV(ページビュー)とはWebページへのアクセス数を表します。
- FONTPLUS for LETS PUTKを使用したWebページを表示する度に1PVとしてカウントされ、再読み込みの場合も1PVとカウントされます。複数の書体を使っている場合でも、書体数に関わらず1回のページ表示で1PVとカウントされます。
- サイト数については、ドメインやサブドメインが異なる場合には別サイト扱いになります。また「http://」と「https://」も別サイトのため、SSL利用の場合はご注意ください。
- その他、「FONTPLUS for LETS PUTK」のご利用は、当社の「FONTPLUS®」の仕様に準じます。
お申込み方法
- 「FONTPLUS for LETS PUTK」のご利用には、お申し込み手続きが必要です。
LETSメンバーサイトにアクセスし、ログイン後、「FONTPLUS for LETS PUTK」ページのお申し込みフォームよりお申し込み手続きを行ってください。
Webフォントのメリット
Webサイトのイメージに合わせた字形・ウエイトが選べる!
Webサイトのイメージをつくる上で、“文字の選択”も重要な要素となります。制作するサイトが、コーポレートサイトや製品サイトなど、イメージする内容によって書体を変更することで、こだわりのWebサイトにデザインできます。 LETSの書体は、バラエティ豊かなラインナップで提供しているため、Webサイトにあわせた、字形やウエイトを選択することができます。
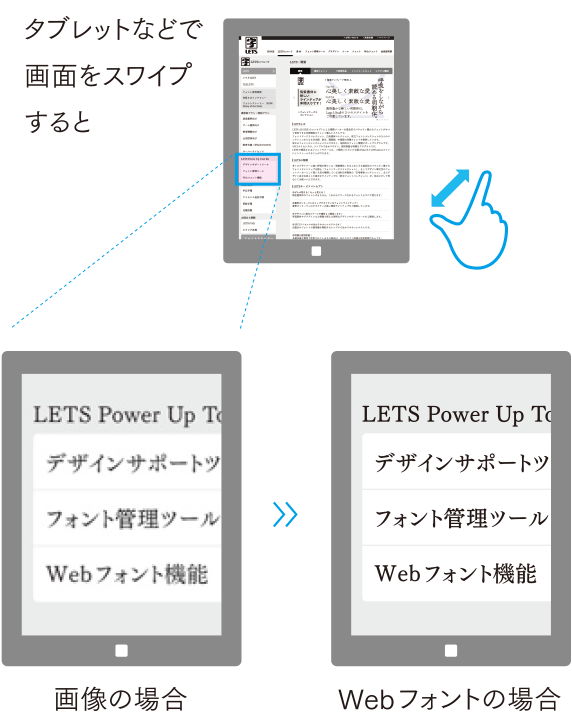
拡大しても、文字がキレイで読みやすい!
Webサイトのバナーなど、書体にこだわるケースでは、画像での対応が多く、拡大表示すると粗さが目立つ場合がありました。ディスプレイの高解像度化が進む中では、画像に頼らずWebフォントを使用することで、ハッキリとキレイで読みやすい文字が表示できます。
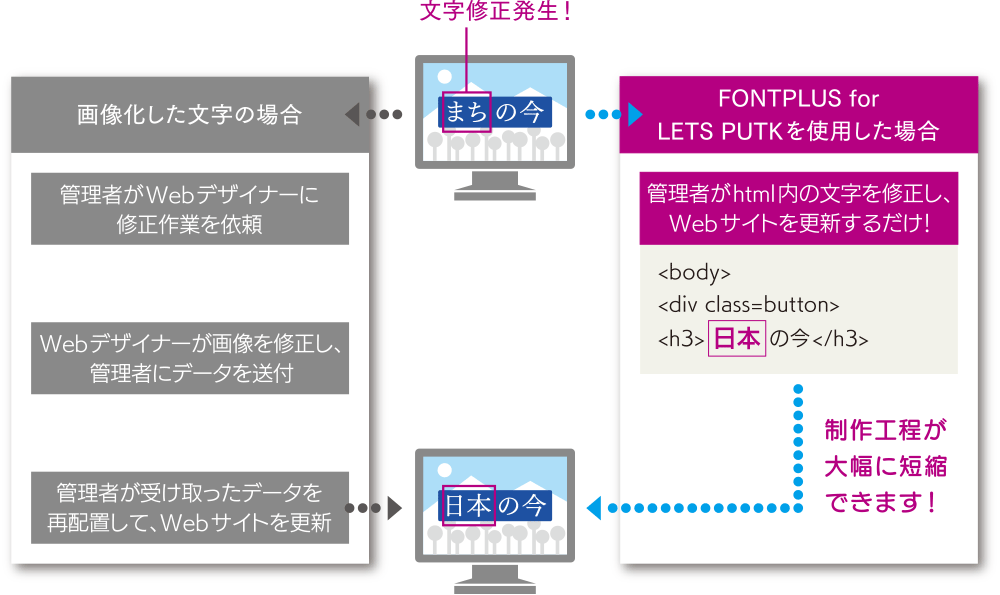
Webサイトの制作効率が大幅に改善!
Webサイトでバナーやボタンを画像配置する場合、画像内の文字修正には画像を再作成する必要があります。Webフォントなら、画像作成のスキルがなくても、文字の一部修正作業だけで済むため、制作の効率化につながります。
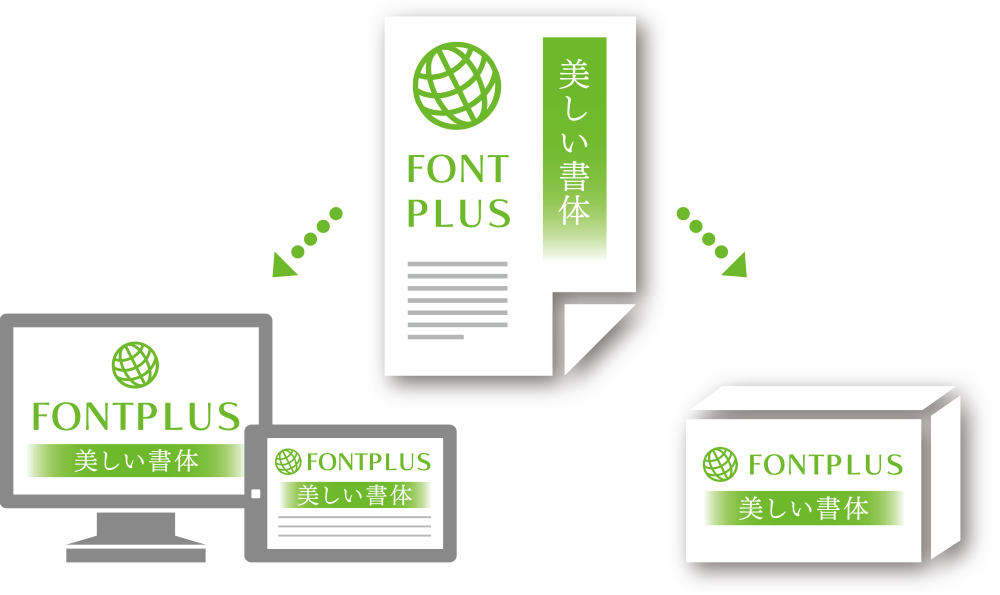
媒体を超えて、イメージ/ブランドの統一化が図れる!
SEO対策に!
Webサイトの検索性を高めます。画像で作成した文字は、その情報をタグに記述しなければ検索にヒットしませんでしたが、Webフォントを使用すると、システムフォント同様にテキストとして表示されるため、タグの記述などが不要になります。
※SEOとは、検索エンジンでキーワード検索をした場合に、Webサイトが検索結果の上位に表示されるように工夫すること。