会員様インタビュー FONTSTORY
第36回 株式会社デジタルステージ 様
〜ホームページ制作ソフト『BiND』の Webフォント機能に「フォントワークスフォント」を導入〜
2014.10.06
独自のブロック編集を採用し、作り手がHTMLタグなどのウェブ特有の知識を習得せずに本格的なHTMLベースのウェブサイトを作成できるソフト。BiNDで作成したサイトは、主要ブラウザの互換性を保障している。 2007年度グッドデザイン賞「中小企業庁長官特別賞」を受賞。 2014年8月より、クラウドを利用したオンラインホームページ作成サービスを開始。
株式会社デジタルステージさまのご紹介
デジタルステージさまは、Flashサイト制作やWeb制作が簡単に作れるソフトウェアの開発やイベントのプロデュースを行われている会社です。
今回は、ホームページ制作ソフト「BiND for WebLiFE*」に搭載されたWebフォント機能に採用されている『フォントワークスフォント』について、洪さま、仁田原さまにお話しいただきました。
今回は、ホームページ制作ソフト「BiND for WebLiFE*」に搭載されたWebフォント機能に採用されている『フォントワークスフォント』について、洪さま、仁田原さまにお話しいただきました。
ホームページ制作ソフト「BiND for WebLiFE*」は、 簡単にWebフォントを使ったサイトが作れます
「BiND for WebLiFE*(以下、BiND)」は、誰でも簡単にホームページのサイトやスマートフォン向けのサイトが作れることをコンセプトにしたホームページ制作ソフトです。
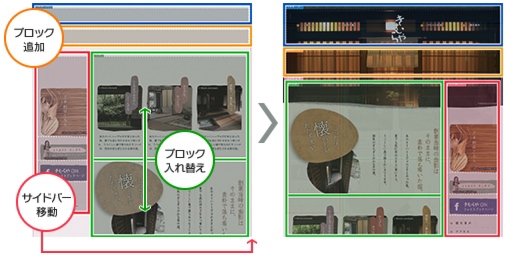
技術的なことが分からないWebデザイナー以外の方にも、簡単にホームページを制作いただきやすいように、HTMLタグやソースコードの編集が一切ない、弊社独自の編集スタイル「ブロック編集」を採用しています。
これにはもともと、「コーポレートサイト」や「オンラインショップ」など、いくつかのシチュエーションを想定したテンプレートをご用意しており、このテンプレートを元に、思い通りにアレンジを加えていくことで簡単にサイトが制作できるというものです。
技術的なことが分からないWebデザイナー以外の方にも、簡単にホームページを制作いただきやすいように、HTMLタグやソースコードの編集が一切ない、弊社独自の編集スタイル「ブロック編集」を採用しています。
これにはもともと、「コーポレートサイト」や「オンラインショップ」など、いくつかのシチュエーションを想定したテンプレートをご用意しており、このテンプレートを元に、思い通りにアレンジを加えていくことで簡単にサイトが制作できるというものです。
2007年にリリースし、Web業界に取り入れるべき機能をその都度追加することでバージョンアップを図ってきた「BiND」には、今注目のWebフォントが簡単に使える機能を取り入れています。
このWebフォントというのは“Webデザイナーの意図するフォントを表示できるようにした技術”のことで、閲覧側のフォント環境に依存することなく、意図したサイトのデザイン構築が可能な機能です。仕組みとしては、サーバーにあるフォントデータを参照させることで、様々なフォントを表示させるというものです。 本来であれば、個別のライセンス契約が必要となる機能なのですが、弊社の専用サーバーが使える「BiND」をご利用いただくことで、快適にWebフォントをご使用いただける環境を整えています。
このWebフォントというのは“Webデザイナーの意図するフォントを表示できるようにした技術”のことで、閲覧側のフォント環境に依存することなく、意図したサイトのデザイン構築が可能な機能です。仕組みとしては、サーバーにあるフォントデータを参照させることで、様々なフォントを表示させるというものです。 本来であれば、個別のライセンス契約が必要となる機能なのですが、弊社の専用サーバーが使える「BiND」をご利用いただくことで、快適にWebフォントをご使用いただける環境を整えています。
なぜ日本でWebフォントが普及してこなかったのか キレイにページが表示されるほうが間違いなく良い!
今まで“Webデザイナーの意図するフォント”で見せようとするには、画像として表示させるしかありませんでした。画像にしてしまうと、ボヤボヤとした見え方になってしまい見栄えが悪いということをはじめとした、いくつもの難点があります。例えば、テキストのコピーができない、文字サイズの調整ができない、データ容量が大きいため表示スピードが遅くなってしまうということが挙げられます。
これら問題点の解消やデザイン面での美しさ、機能性の高さから、欧米では比較的早くから導入されていたWebフォントですが、実は日本語サイトではあまり普及してませんでした。
その理由の多くは、日本語の持つ使用文字数の多さにあったと思っています。アルファベットなど、少ない文字数で表現できるサイトとは違い、日本語のサイトは、ひらがな・カタカナ・漢字などの常用漢字だけでも2,136文字、人名地名などを正確に表示しようと思ったら23,058文字の収録文字数が必要になってきます。 これだけの文字数を一度に表示するわけではありませんが、データ量が大きいことから表示スピードに負担が掛かってしまい、見ている方にストレスを感じさせてしまう。その結果、フォントはデザイン面で選択の余地のないシステムフォントで表示させるといった、デザイン面を考慮することが難しいような作りが一般的になったのだと思います。
ですが、キレイに表示されるのは間違いなく良いことだと考え、既に日本語Webフォントのサービスを開始されている企業にご協力いただき、弊社内でさらに表示速度の速いシステムの開発を行い「BiND」への搭載を実現しました。 そのときに、ご協力いただいた企業からご紹介いただいたフォントが「フォントワークスフォント」だったんです。
これら問題点の解消やデザイン面での美しさ、機能性の高さから、欧米では比較的早くから導入されていたWebフォントですが、実は日本語サイトではあまり普及してませんでした。
その理由の多くは、日本語の持つ使用文字数の多さにあったと思っています。アルファベットなど、少ない文字数で表現できるサイトとは違い、日本語のサイトは、ひらがな・カタカナ・漢字などの常用漢字だけでも2,136文字、人名地名などを正確に表示しようと思ったら23,058文字の収録文字数が必要になってきます。 これだけの文字数を一度に表示するわけではありませんが、データ量が大きいことから表示スピードに負担が掛かってしまい、見ている方にストレスを感じさせてしまう。その結果、フォントはデザイン面で選択の余地のないシステムフォントで表示させるといった、デザイン面を考慮することが難しいような作りが一般的になったのだと思います。
ですが、キレイに表示されるのは間違いなく良いことだと考え、既に日本語Webフォントのサービスを開始されている企業にご協力いただき、弊社内でさらに表示速度の速いシステムの開発を行い「BiND」への搭載を実現しました。 そのときに、ご協力いただいた企業からご紹介いただいたフォントが「フォントワークスフォント」だったんです。
敢えて、ライトユーザーが使えるフォント数を考慮しています
この「フォントワークスフォント」を使った「BiND」のWebフォントは、ライトユーザー向けの「ベーシックコース」と、それよりグレードの高い「プレミアムコース」の2つに分かれており、使用できる書体数に違いがあります。
実は、デザインに慣れていないライトユーザーが目的別に書体選定をすることは、少々ハードルが高いのではないかと考えました。
実は、デザインに慣れていないライトユーザーが目的別に書体選定をすることは、少々ハードルが高いのではないかと考えました。
また、全てのユーザーさんに「Web制作に適したカテゴライズで提供したい」という考えから、フォントワークスの“筑紫書体”や“クラシック”といったカテゴリ分けを取り払って、Webサイトの本文に使いやすいフォントやタイトルで栄えるフォントといった目的別に書体のカテゴライズを行ないました。デザインサンプルを作って、全て出力し、ホワイトボード上でああでもないこうでもないと、利用者側の目線でイチから振り分けて行くといった感じです。
そのカテゴライズの後、「ベーシックコース」では、導入として扱いやすく汎用性の高い7書体をピックアップしました。7書体だけしか使用できないの?と思われるかもしれません。でも、実際には1サイトに使用する書体ってあまり多くないと思っていますし、デザインをすることに慣れていない初期の段階では、選択肢が多いことで、まとまりのない印象のサイトにしてしまうこともあるだろうと考えたのです。
まずはこちらで使用感を確かめてもらって、Webフォントで表現できることの楽しさや、見た目上の美しさを知ってもらえれば、全てのフォントワークスフォントが使える「プレミアムコース」を使ってもっとデザイン性のある、凝ったサイトを作ってもらえるのではと考えています。
そのカテゴライズの後、「ベーシックコース」では、導入として扱いやすく汎用性の高い7書体をピックアップしました。7書体だけしか使用できないの?と思われるかもしれません。でも、実際には1サイトに使用する書体ってあまり多くないと思っていますし、デザインをすることに慣れていない初期の段階では、選択肢が多いことで、まとまりのない印象のサイトにしてしまうこともあるだろうと考えたのです。
まずはこちらで使用感を確かめてもらって、Webフォントで表現できることの楽しさや、見た目上の美しさを知ってもらえれば、全てのフォントワークスフォントが使える「プレミアムコース」を使ってもっとデザイン性のある、凝ったサイトを作ってもらえるのではと考えています。
書体のデザインを確認しながら、フォント選定ができます
実際に私も、「BiND」を使ったモデルサイトを制作しているのですが「フォントワークスフォント」はフォントの種類が豊富で、使用したい場所にあったデザインやウエイトが揃ってることから、今までは表現できなかったデザイン面での制作に楽しさを感じています。
システムフォントでの味気なさや、画像として表示したときの見え方とは違い、フォントごとの印象を、感じてもらいたいままに伝えることができます。また、体裁が崩れることがないので、Macで見たときも、Winで見たときにも、同じ見え方だというのが作り手から見ても安心できる要素だと思っています。
この豊富な書体をより活用しやすいように工夫したのが、フォント選定時に使用するパネルのインターフェイスです。カテゴリやウエイトから絞り込んでフォントの検索ができる上、一般的に行なわれているCSSの記述とは異なり、書体見本でデザインの確認を行なう直感的なフォントの選定が可能です。
システムフォントでの味気なさや、画像として表示したときの見え方とは違い、フォントごとの印象を、感じてもらいたいままに伝えることができます。また、体裁が崩れることがないので、Macで見たときも、Winで見たときにも、同じ見え方だというのが作り手から見ても安心できる要素だと思っています。
この豊富な書体をより活用しやすいように工夫したのが、フォント選定時に使用するパネルのインターフェイスです。カテゴリやウエイトから絞り込んでフォントの検索ができる上、一般的に行なわれているCSSの記述とは異なり、書体見本でデザインの確認を行なう直感的なフォントの選定が可能です。
そのため、より効率的にサイトのレイアウトが構成しやすくなっています。今まで、Webデザイナーは書体をあまり気にしていないのでは?という声が聞かれることも多かったのですが、気にしていないという訳ではなく、拘れる環境になかったんだと思っています。
このように表示スピードでストレスを感じさせることがない上、紙媒体のデザインでも定評のある書体を“くっきりとした表示”で見せることが可能だということは「BiND」の強みです。
このように表示スピードでストレスを感じさせることがない上、紙媒体のデザインでも定評のある書体を“くっきりとした表示”で見せることが可能だということは「BiND」の強みです。
キレイな書体を使えることが、キレイなサイト作りに役立っています
今はまだ、業界全体で見てもWebフォントが使えるようになった利点というのは、気づかれていないことも多いかも知れませんが、システムフォントで表示していたタイトルがロゴのような見栄えになること、フォントでこんなに印象が変わるのかという発見があることを多くの人に知ってもらいたいと思っています。
そのため弊社では、もっとWebフォントを使ったキレイなサイト作りを促進していきたいと考え、2014年8月から始めたクラウドを利用したサービス「BiND Cloud」では、全てのユーザーがWebフォントを使えるような環境を整えています。
このようにデフォルトの状態で使用できるようになると、自然とデザインの意識も高まり、より思い描いたサイトの制作に役立つと考えています。一度この経験をしてしまうと、画像でつくられたボヤボヤした表示では不満に思う方も多くなるのではないでしょうか。
フォントと画像で構成されるWebサイト。その制作ソフトウェアを開発している弊社にとって、フォントワークスのデザイン性の高いフォントをユーザーに提供できるということは、キレイなサイトを作りを促進するうえで、大切なアピールポイントだと思っています。
そのため弊社では、もっとWebフォントを使ったキレイなサイト作りを促進していきたいと考え、2014年8月から始めたクラウドを利用したサービス「BiND Cloud」では、全てのユーザーがWebフォントを使えるような環境を整えています。
このようにデフォルトの状態で使用できるようになると、自然とデザインの意識も高まり、より思い描いたサイトの制作に役立つと考えています。一度この経験をしてしまうと、画像でつくられたボヤボヤした表示では不満に思う方も多くなるのではないでしょうか。
フォントと画像で構成されるWebサイト。その制作ソフトウェアを開発している弊社にとって、フォントワークスのデザイン性の高いフォントをユーザーに提供できるということは、キレイなサイトを作りを促進するうえで、大切なアピールポイントだと思っています。
<編集後記>
誰でも簡単にWebサイトが作れるというシステムは、インターネットが必要不可欠になった今、大変魅力的なツールだと思います。その魅力の一部として、今後もフォントワークスフォントができることを考えていきたいと思います。
誰でも簡単にWebサイトが作れるというシステムは、インターネットが必要不可欠になった今、大変魅力的なツールだと思います。その魅力の一部として、今後もフォントワークスフォントができることを考えていきたいと思います。
企業情報
| 社名 | 株式会社デジタルステージ 様 |
|---|---|
| 所在地 | 東京都世田谷区池尻2-4-5 |
| URL | http://www.digitalstage.jp |
「LETS」プログラムへのご入会や製品のご購入については、お取引のある販売店様へお問い合わせ・ご注文くださいますようお願いいたします。
尚、今回ご紹介した株式会社デジタルステージ様には、通常の「LETS」とは異なるご契約をいただいています。
尚、今回ご紹介した株式会社デジタルステージ様には、通常の「LETS」とは異なるご契約をいただいています。